Developing my second mobile app - Cinepicks
July 26, 2021
One challenge of the UK’s first lockdown in early 2020 for me was handling boredom. The weather was pretty good for most of the spring and summer, which was unusual, but there’s only so much that sitting in the garden could entertain me. I decided to spend time building a mobile app that I could use to learn new tech, keep up with existing knowledge, and keep busy after work by building something I was interested in.
The app - Cinepicks
The app is called Cinepicks, and is a free app available on iOS and Android thanks to the power of React Native. The links to the respective app stores can be found at the Cinepicks website: https://cinepicks.io/.
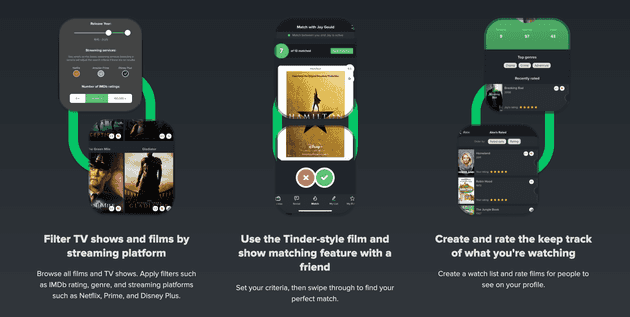
Cinepicks allows users to browse TV shows and films, and see which ones are available on certain streaming platforms like Netflix, Amazon Prime Video, and Disney+. That doesn’t mean simply browsing the libraries of each platform - instead, the app’s library is the entire content of the IMDb database. This gives the benefit of the app having access to millions of data points but with the functionality of the app dictating how the data is sorted and filtered.
The sorting and filtering is the most important part of the app, because as you can imagine, it wouldn’t be a great user experience to provide the user with a list of a million films and call it a day. The films and TV shows can be sorted and filtered by IMDb rating, rating count, and release year. Results can also be filtered to see what’s available to watch on user specified streaming services, and also the genre. For example, this means a list of 1 million films can be filtered down to 20 films which are:
- Ordered by rating - best first
- Rated between 7 and 10 on IMDb
- Released between 2015 and now
- Of Sci-Fi or Thriller genre
- Available to watch for free on Netflix or Prime
The idea with this filtering system is to enable users to find great shows or films with user friendly filtering that they might not know is available on their streaming platforms. Only a small number of titles are featured on the Netflix browsing screen, with most titles being recently added, or “most popular” according to Netflix’s self-fulfilling prophecy, but there are certainly a huge amount of hidden gems!
As well as the main features of the app for browsing TV and film titles, the app was developed further during the summer of 2020 to include:
- Search - searching every show and film to show you a popularity ordered list of exactly what you want to find. Useful to find if a specific film is on Prime, for example.
- Discover - a simple recommendation feature to list shows the user might like - based on a simple algorithm using previous search and rating history.
- Social - a way for the user to search and add people who also have the Cinepicks app. Users can view each others profiles which lists their rated titles and top genres.
- Personal lists - users can create their own watch list of films they’d like to see, as well as rate titles with a star rating.
- Title matching - sort of a Tinder for film and TV, allowing two users to swipe through film and TV “cards” to find something both users want to watch.
The technical side
People who have been to my blog before know it’s not a sales tool. It’s 100% development talk, so it’s time to get in the weeds with the good stuff.
Front end framework
As I mentioned earlier, the app is developed using React Native. I’ve used React Native for a few production apps before so this was quite an easy decision. The majority of the app was built using one Javascript codebase, but a few small things had to be done separately for iOS and Android. This included handling push notifications, splash screens, and deep linking.
Navigation
When deciding on a mobile development framework, a huge factor to contend with is performance. The performance was incredibly important to me with this app, so I opted for what I think is the best performing navigation system for React Native, which is React Native Navigation developed by the folks over at Wix. This navigation solution uses 100% native screen management, meaning the whole feel to the app is that of a completely native app. I would say you wouldn’t be able to tell that Cinepicks was not built with native tools, but I am biased.
Authentication
The app requires the user to log in to use, as this provides the best experience with social, recommendations etc. The auth is currently social login only, with Facebook and Apple being the two login options. As you may know, all apps launched on the App Store now must provide Apple login as an auth solution.
When users log in, they are added to a users database table which stores basic social information such as name and profile picture, in order to provide a personalised experience, and also power the social aspect of the app (searching and following other users).
Server
The app back end is hosted on a small AWS instance. If I was going to do the app again, I would probably use a more user friendly back end solution such as Heroku or Digital Ocean, but I wanted a “down to the metal” experience to keep those back end skills sharp. AWS is great but much more time consuming to get things working with custom domains, SSLs and scaling.
The AWS instance runs Linux so all quite familiar for a lot of web developers. The database is also running on AWS.
Database
The server uses a Postgres database to store information about users, titles, ratings, recommendations etc. As the system is heavily relational, this route was chosen over a NoSQL solution like Firebase or MongoDB. I did explore different database solutions early on, but Postgres is the winner for me most of the time for larger systems.
The database was hosted on the same AWS instance as the app server for a while during development and the first couple of months after launch because I liked how it was possible to get so many parts of a system running on a single server instance, but I’ve since moved them onto separate instances when I decided the server was going to be there long term for security and performance reasons.
TV show and movie APIs
Arguably the most important part of this app is getting data from an external source in order to show the user a list of films and shows, as well as what streaming platform they are on. I don’t want to go in to too much detail about specific APIs, but as you probably know with most APIs there’s a limit per second, minute or day perhaps, so keeping the API hits down to a minimum was where most of the effort with the app really went into.
Keeping this down to a minimum is crucial because, as I mentioned earlier, the app is searching all of IMDb for these titles, so as the user is scrolling down and loading in more content, an API call is having to be made for each one of the titles to see what streaming platform it’s on. There might be 3 API requests from the server to each API (Netflix, Prime or Disney+), so scrolling to load 20 films equates to 80 API calls, including the basic title information such as images, ratings, descriptions etc.
Caching
That’s where the caching comes in. The API results are cached at 2 levels. The first caching point is my own custom build caching solution using my own database. A title’s streaming status is cached for a certain amount of time, depending on a few different factors.
As well as my own database driven caching, the app also hits a Redis cache when performing the initial request for scrolling down the main feed. This ensures the app hits a reasonable amount of requests per day than it otherwise would.
Coming soon
Like I said earlier, one of the drivers for me developing this last year was really to work on a variety of different tools, techniques, and challenges. This has lead to a few situations where multiple options to solve a problem were explored to find the best solution. The knock on effect with this is that I have some interesting problems and approaches to share in my next few blog posts!
Thanks for reading, and feel free to download the app and give it a rating with your app store!
Senior Engineer at Haven