Installing Google Maps on a React Native application using react-native-maps
April 06, 2018
I’ve recently been incorporating Google Maps into my React Native app which I’d started to build some time ago, back in August 2017. Back then, Prince Phillip had just retired from public services, there was tension between the U.S. and North Korea because of missle testing, and React Native was at version 0.47.2.
The popular map plugin for React Native is react-native-maps, and it took me a good while to get this working in my React Native project, specifically the Google Maps provider to the plugin, which requires a few additional steps as it’s not the default implementation for iOS.
I’m not sure if it took so long to get working because of my older React Native version, but I decided to note down the steps I’d taken as this popular post did not quite work for me.
Update June 2018 - I have created a Gist which shows my example of recently implementing a Google Maps integration with React Native. Drop me an email or tweet me if you have any questions!
Installing Google Maps via react-native-maps
Prepare project
If you’ve tried to get working before reading this post, it’s likely you’ve messed around with npm and Pods and installed different things to get it working. If that’s the case:
- Run
react-native unlink react-native-maps - Remove
react-native-mapsfrom yournode_modulesdirectory - Remove ios/Podfile.lock file
- Remove ios/Podfile file
- Remove ios/Pods directory
- Remove ios/build directory
- Open your Xcode project and clean your project
- Create a new Git branch because it makes sense
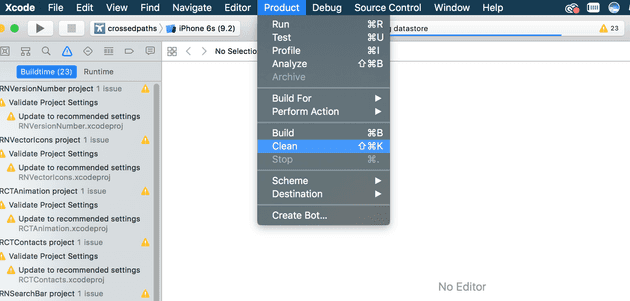
To clean your project in Xcode:
Install react-native-maps
- Run
npm i react-native-maps(I’m using version 0.21.0 at the time of this post)
Add Pods
As mentioned on the official installation, add a Podfile to your ios/ directory. I had to add a few more lines than the given example, so here’s my updated one:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target '_YOUR_PROJECT_TARGET_' do
rn_path = '../node_modules/react-native'
rn_maps_path = '../node_modules/react-native-maps'
# See http://facebook.github.io/react-native/docs/integration-with-existing-apps.html#configuring-cocoapods-dependencies
pod 'yoga', path: "#{rn_path}/ReactCommon/yoga/yoga.podspec"
pod 'React', path: rn_path, subspecs: [
'Core',
'CxxBridge',
'DevSupport',
'RCTActionSheet',
'RCTAnimation',
'RCTGeolocation',
'RCTImage',
'RCTLinkingIOS',
'RCTNetwork',
'RCTSettings',
'RCTText',
'RCTVibration',
'RCTWebSocket',
]
pod 'DoubleConversion', :podspec => "#{rn_path}/third-party-podspecs/DoubleConversion.podspec"
pod 'glog', :podspec => "#{rn_path}/third-party-podspecs/glog.podspec"
# If you are using React Native <0.54, you will get the following error:
# "The name of the given podspec `GLog` doesn't match the expected one `glog`"
# Use the following line instead:
#pod 'GLog', :podspec => "#{rn_path}/third-party-podspecs/GLog.podspec"
pod 'Folly', :podspec => "#{rn_path}/third-party-podspecs/Folly.podspec"
# react-native-maps dependencies
pod 'react-native-maps', path: rn_maps_path
pod 'react-native-google-maps', path: rn_maps_path # Remove this line if you don't want to support GoogleMaps on iOS
pod 'GoogleMaps' # Remove this line if you don't want to support GoogleMaps on iOS
pod 'Google-Maps-iOS-Utils' # Remove this line if you don't want to support GoogleMaps on iOS
end
post_install do |installer|
installer.pods_project.targets.each do |target|
if target.name == 'react-native-google-maps'
target.build_configurations.each do |config|
config.build_settings['CLANG_ENABLE_MODULES'] = 'No'
end
end
if target.name == "React"
target.remove_from_project
end
end
end- In
/iosdirectory, addPodfilefrom above (glogandyogafilenames needed updating for my project) - In
/iosdirectory, runpod install
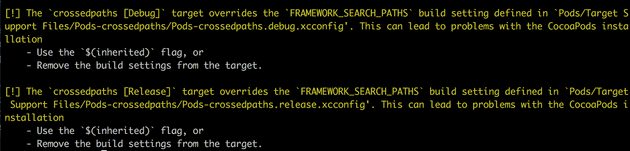
This gave me the following error:
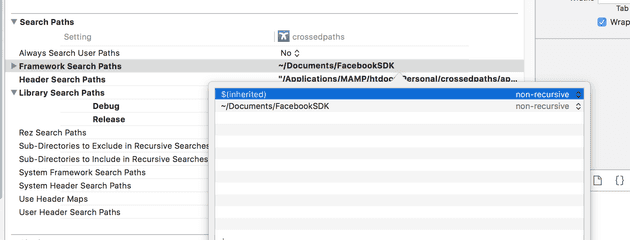
- This is crucial. In order to fix this, I added
$(inherited)to my Framework Search Paths as shown here:
- Re-run
pod installto check the error is gone
Get API Key from Google
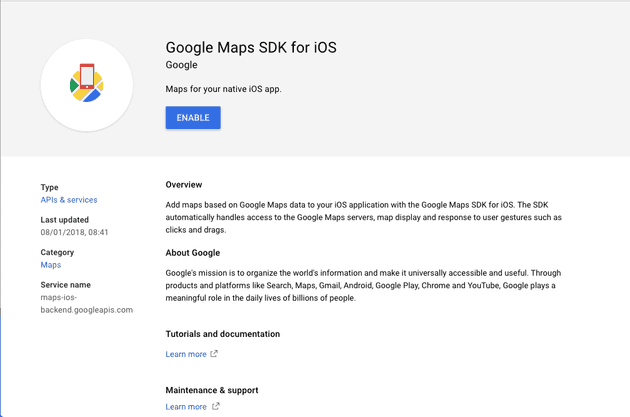
This is also crucial, as I had to use this link in order to generate the API key and enable the Google Maps for iOS SDK as shown in the below screen shot:
The API key generated here is needed for the next step.
Update appdelegate.m file
As per the official installation instructions, update your appdelegate.m file:
+ @import GoogleMaps; //add this line if you want to use Google Maps
@implementation AppDelegate
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
+ [GMSServices provideAPIKey:@"_YOUR_API_KEY_"]; // add this line using the api key obtained from Google Console
...Test the map
In order to use the Google Map, you must import the provider into your view:
import MapView, { PROVIDER_GOOGLE } from 'react-native-maps';
Then in your component:
<MapView
provider={PROVIDER_GOOGLE}
style={{ width: "100%", height: 200 }}
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>That’s it!
I had changed many more parts of my app and gone throuhg some other installation steps before, such as dragging the GoogleAirMaps directory from node_modules into the Xcode project, but none of this helped.
I also went through the React Native update process to get Google Maps working, which also worked, but upgrading React Native is a huge pain and can break your project if not done right, so I wanted to write this to help people who didn’t want to update RN.
If you are looking to update React Native, I found this really helpful comment on a Github thread which worked really well. There are random teething problems but worth doing to keep up to date every now and then.
Senior Engineer at Haven