Using ESLint and Prettier together in harmony with Atom
August 03, 2017
Linting your code whilst developing can save so much time and seems to make life a walk in the park when you’re not constantly viewing silly errors you’ve made when you get to the browser. What if these silly little errors would auto correct themselves when you commit your code? Or when you simply save your document? Enter Prettier.
One of the most popular code linter nowadays for front-end development is ESLint which is great. ESLint can format your code for you using it’s own fix feature, but the Prettier package is much more powerful.
ESlint and Prettier work hand in hand - ESLint will use a set of predefined rules from your .eslintrc file to check the validity of your code and show errors if you’ve done something wrong, and Prettier automatically formats the styling of your code to match its own configuration.
Both ESlint and Prettier can be ran from the CLI, integrated into an npm script, incorporated as part of your task runner like Gulp or Webpack, or be integrated into your favourite code editor or IDE. There are also many plugins and config extensions to run them side-by-side such as eslint-plugin-prettier and eslint-config-prettier, which is needed as you don’t want your code to be fixed twice if you have the ESlint fix feature enabled (which works similarly to Prettier). So basically it’s all a bit of a mess to decide what to go for, so here’s my setup using code editor integration.
Install ESLint locally
There are options to install globally on your machine, but I think it gets way too confusing when you’re working on different projects, and you may want to share projects or take on projects with different ESLint configs etc.
npm install eslint --save-dev
./node_modules/.bin/eslint --initYou’ll now have a local .eslintrc file. At this point you can lint your files using some crappy command such as $ ./node_modules/.bin/eslint yourfile.js but that’s not great.
Also it’s worth noting at this point if you’re new to ESLint you’ll need to configure your .eslintrc. You can extend the recommended ESLint config like this:
{
"env": {
"browser": true,
"es6": true
},
"extends": [
"eslint:recommended"
],
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true,
"jsx": true
},
"sourceType": "module"
},
"rules": {
"indent": ["error", "tab"],
"linebreak-style": ["error", "unix"],
"quotes": ["error", "single"],
}
}Integrate ESLint into Atom
Integrating your linting into your code editor helps things run smoother and you’ll get instant results rather than switching between your terminal. You can do this in VScode or any other editor, but this will focus on Atom.
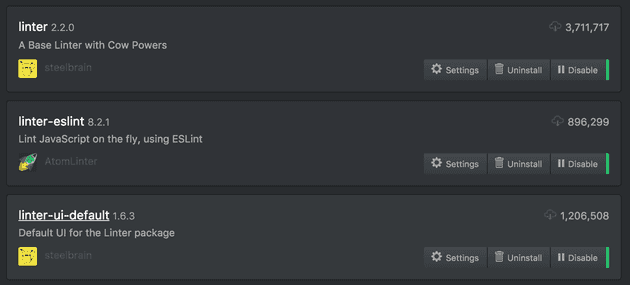
You’ll need to install the Atom packages linter, linter-eslint, and linter-ui-default:
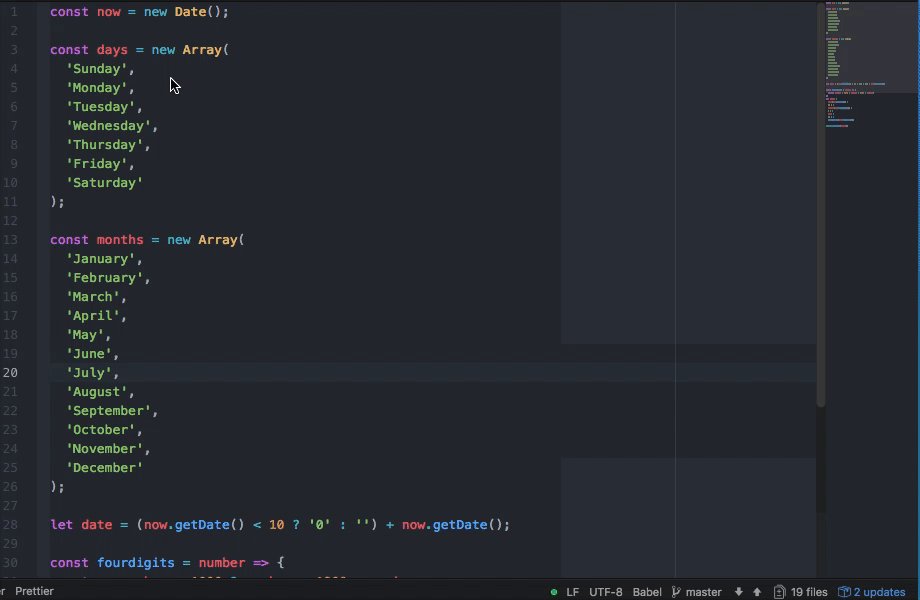
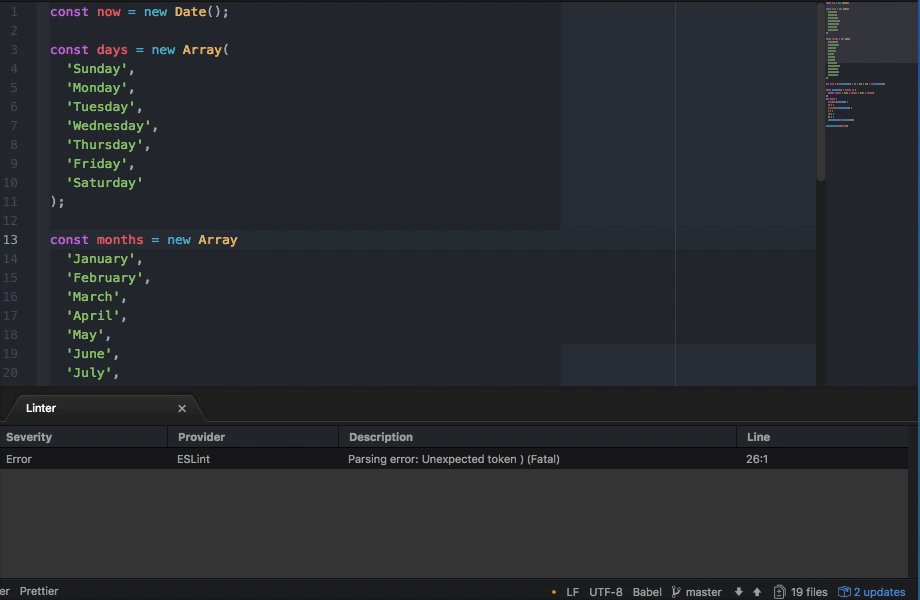
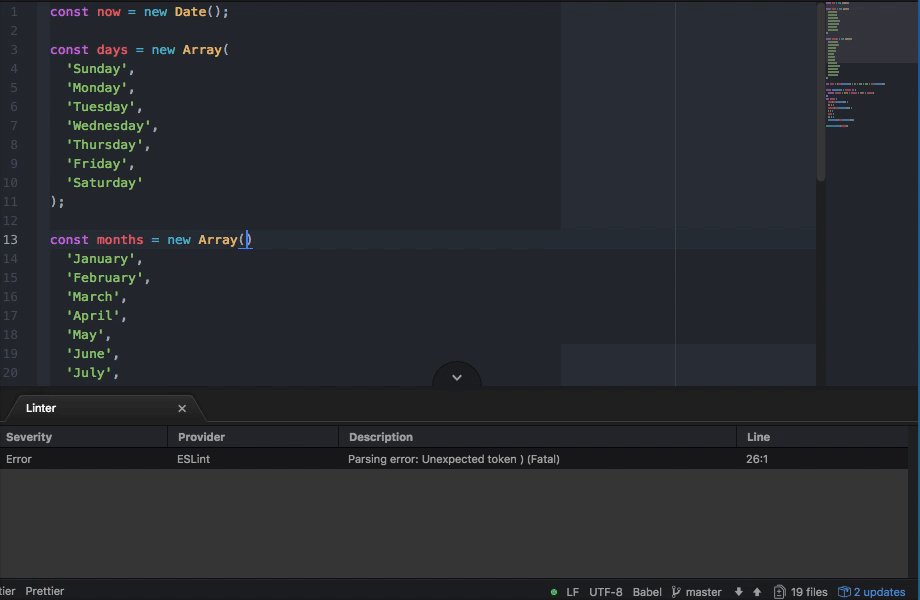
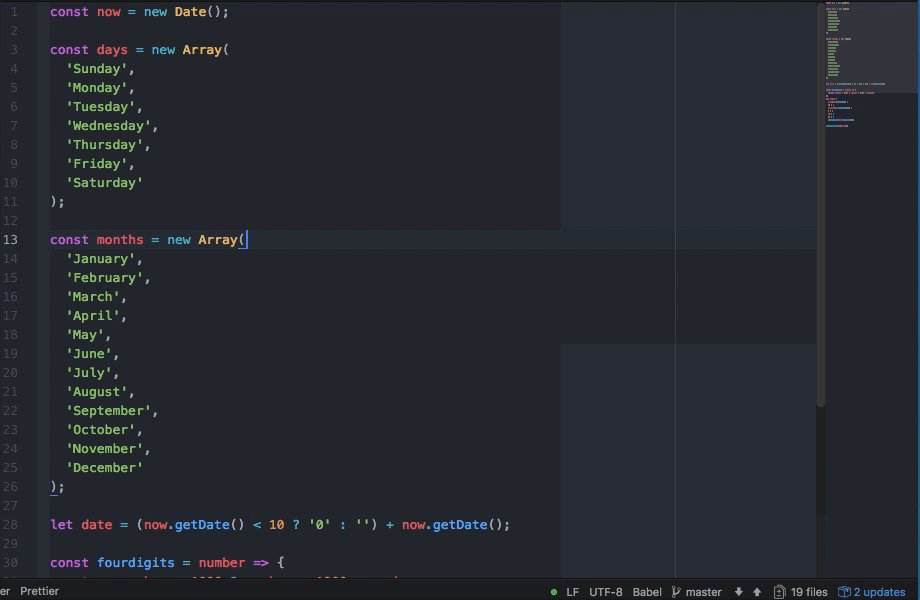
This will give you some sexy linting in your Atom which will adhere to the rules in your .eslintrc file:

Add the prettier-atom package to Atom
As I mentioned before, prettier can be ran from the command line or integrated into ESLint using another dependency, but I find the easiest way to link it all together is by using the prettier-atom package. It’s perfect because it supports ESLint integration with the use of the fantastic npm package prettier-eslint, but it uses this “under the hood” so there’s no need to install it yourself. This solves the issue of prettier and ESLint getting mixed up with each other when it comes to their own config/auto-fixes.
Final comments…
In this setup, ESLint is set up using a config file, and installed via npm, which is great as you’ll be able to share the project with your team and they can npm install your exact linting config. However in my example above the Prettier setup is all configured in your code editor. If you’d rather share your Prettier config one option would be prettier-eslint (which is what the Atom plugin mentioned above uses “under the hood”).
You now have some pro linting and formatting at your fingertips to stop those facepalm mistake moments after waiting for the browser to load.
Senior Engineer at Haven