Learning a development framework quickly by developing a dashboard
June 28, 2017
When learning a new dev framework like Vue, Ember or React, it’s often hard to decide what to dive into first. The documentation for some of them is huge because they may have a lot of features (I’m looking at you, Angular), and it can be daunting as you may need to learn most of the key features in a short amount of time to apply for a job or start a new client project. I’ve always been a fan of making a directory on my local machine called “Playground” where I test all sorts of new features I’ve discovered, but this doesn’t allow you to understand what a complete web app looks like.
Build a dashboard
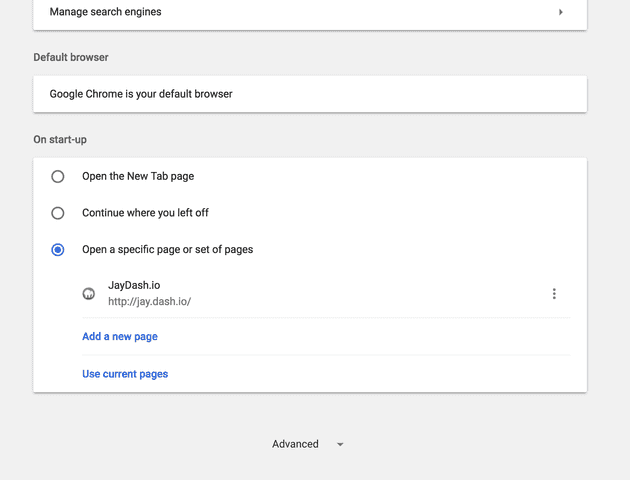
My answer to this is to build a dashboard. More specifically, a dashboard for your favourite browser which appears on browser startup, and when opening a new tab.
This is a great way to learn all sorts of framework or vanilla JS features, whether you’re starting out as a developer or a hardened veteran, as it allows you to build pretty much anything and make it as complex as you like. Here are some of the parts I’ve built in to my browser dashboard which I started a while back using React called JayDash.io (excellent name, I know), alongside the technology/framework features I used to help me:
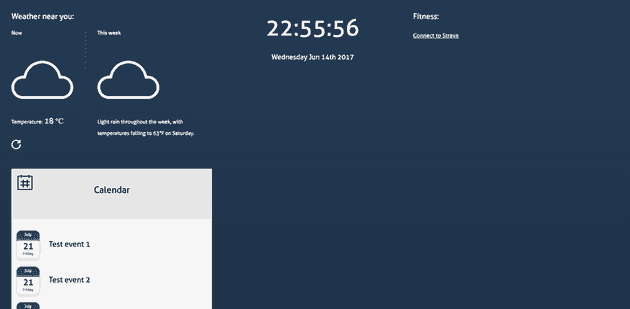
- The date/time - an integral part to any dashboard!
Pretty simple, but I decided to use Moment JS to format the time and date here as I freaking love that library. It was also a great introduction to the React lifecycle hooks and is covered in their docs.
- Current weather - allows some imagery to be added…
Yeah a dashboard can look pretty boring without some iconography or imagery, and cloud/sun icons make it look great. It was also a great way of connecting to a third party API. I used Axios to connect execute the requests for the weather, giving opportunity to handle passing information through props and state, which is the crooks of any React app.
- Strava - keeps you motivated?
This is another great example of connecting to a third party API, however I’d already done that for the weather so thought I’d change it up a bit and use Fetch to get the info from the Strava servers. Unlike the weather API this requires authentication, so was good to integrate Strava’s OAuth process into this.
I also made another view/page of the dashboard to visit a Strava specific page to view my last 30 runs with all sorts of information like run time, average pace etc. This was great to make use of React Router, which I updated to React Router V4 a few months later on it’s release.
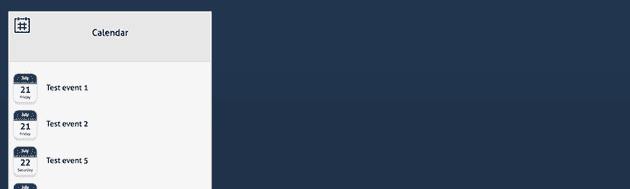
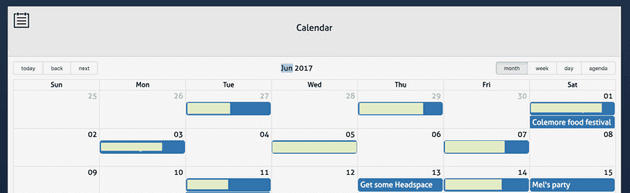
- Calendar - the most helpful.
Another React paradigm I tried here was the Presentational and Container components, which opened the door to the process required to build large scale applications. The calendar was split between a small, list-style calendar and a big, month view calendar:
Something to keep in mind when learning dev is try to look for the best practice way to do things. It’s commonly to hear that React is not great for best practices, but I don’t think that’s completely true. There’s definitely a faster/more efficient way to do most things, it may require a beer and a long Google sesh.
Passing data up and down from parent to child components and using component state is what React is built on, but larger apps may benefit from a data management/flow system like Redux which keeps state in a global store. I used this approach for the calendar system as it began to get more complex.
And that’s it!
One final benefit of making a dashboard-type app is that you don’t need to update the rest of the app to mirror new technology you introduce. Keep it a mish-mash of different APIs, different techniques, “best practices” etc, and you’ll be able to look back months later and take bits onto another production project.
Here’s one of my dashboards so far which I begin in 2016 with React, and developed using a bunch of other Frameworks since:
If you need some inspiration on what info to bring in, you can make your own API’s of course, but there’s a great resource here which lists literally hundreds you can practice with.
Senior Engineer at Haven